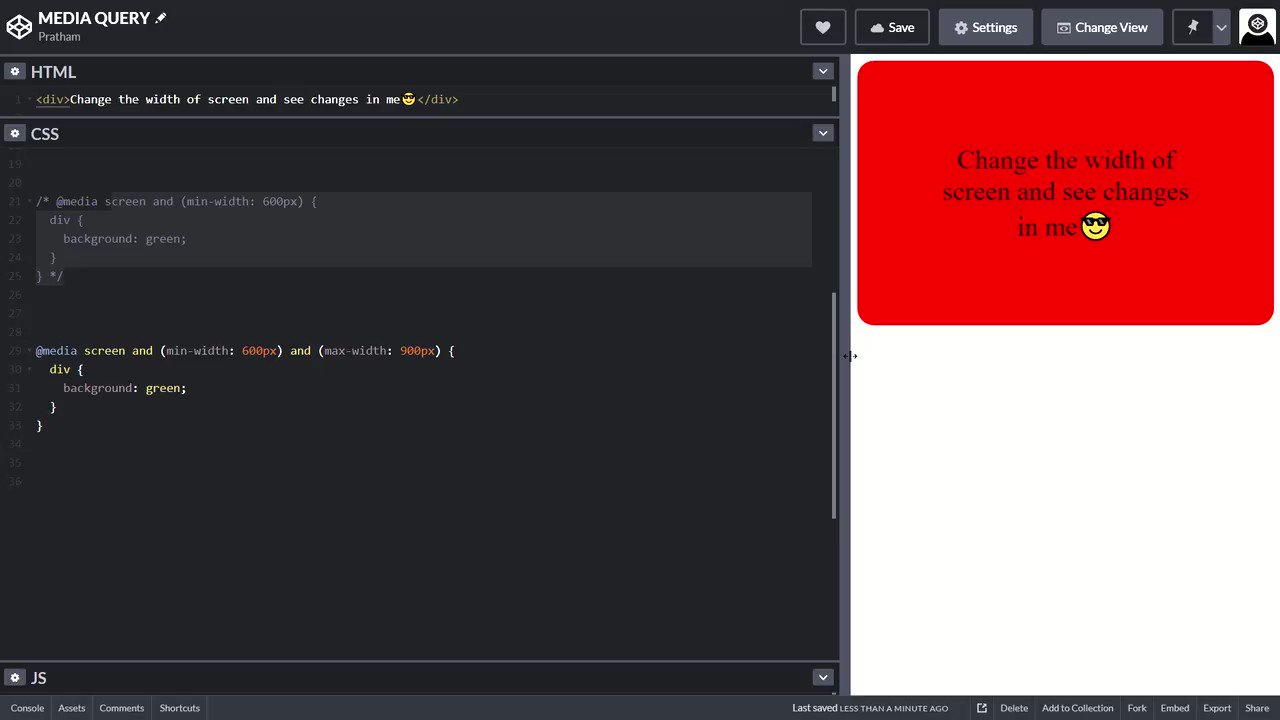
Pratham on Twitter: "A quick beginner's guide to CSS Media Queries THREAD🧵 https://t.co/ZrQL8OcwpM" / Twitter

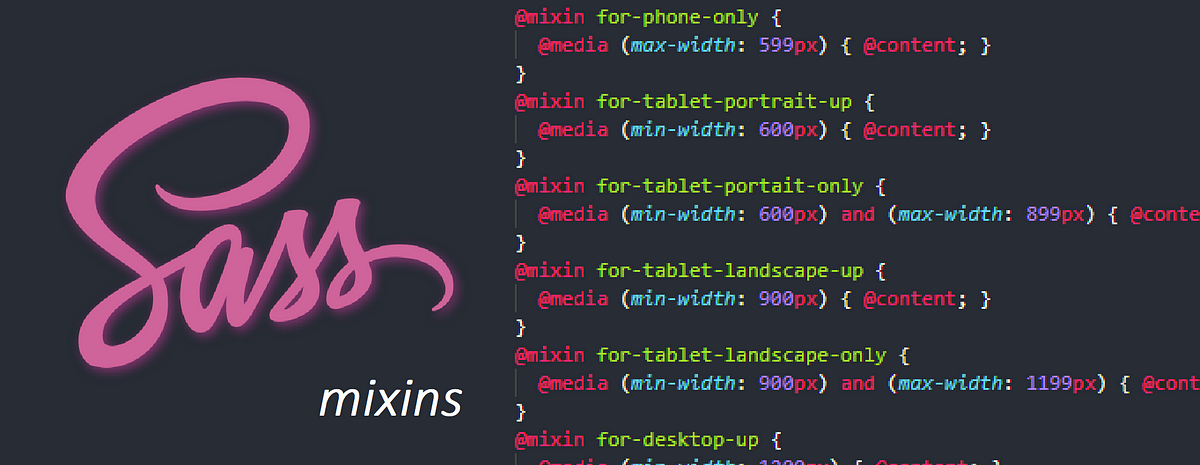
Pratham on Twitter: "You can also invert the media query by simply adding the "not" keyword after @ media https://t.co/I8EeKEhUZA" / Twitter
Media Query CSS: entenda a estrutura e saiba como usar! | Insights para te ajudar na carreira em tecnologia | Blog da Trybe





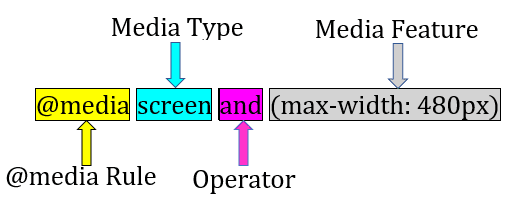
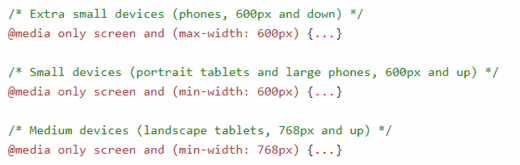
![Fixed] @media query in CSS not working issue - Articles about design and front end development Fixed] @media query in CSS not working issue - Articles about design and front end development](https://weekendprojects.dev/img/media-query-syntax.png?ezimgfmt=rs:500x337/rscb1/ngcb1/notWebP)